Skinning Start button
Aston Shell's Main Menu is made as a plug-in. Thus, most
configuration changes should be done by editing the MenuEX plug-in's
properties.
Start button's skins are set separately in Aston Options>Taskbar>Start Button menu. Main menu
skins can be set in Aston Options>Plug-ins>Main
menu with skins & icons>Setup plug-in.
So generally you'll have to create the following images:
-
Star button's normal, highlighted and
pressed state skins
-
Main menu footer, header and 2 element
images (normal and highlighted) plus a separator image.
-
Additional glass skins for menu elements.
As you can see, Start button has three states. No one forces you to make
them all, but creating all three images can greatly improve your
Theme's look and feel.
Note: all these 3 images must be of the same
size.
Note: from Aston 1.9.2 version on you can replace
these images with an ANK object. Just compile the corresponding ANK file and
set it as normal state skin.
When using ANKs, Start button looks even better than ever. You can
make some really interesting stuff with it.

ANK frame list from Smanic's "My
corona" Start button mockup.
Start button can have transparent areas. This way you'll be able to
see the default Taskbar skin through it. Just remember, that Start button
is always centered vertically.
Still, in most cases transparency is redundant.
Main Menu
All the Main menu skin images, excluding separator must have the same
height (and the same width is preferable as well). Separator's height can be either larger
or smaller. No kind of transparency for the Main menu is supported. You can
only adjust global transparency of the whole menu.
Note: for Main menu skins you can also replace
ordinary bitmaps with 3PICs so that users would be able to adjust its width
without distortions.

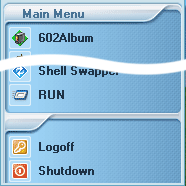
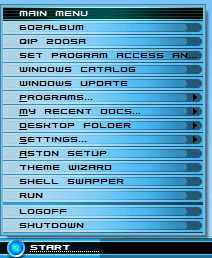
Main Menu from Dmitry Prosvirnin's "Aston
Desktop 1.9.1" Theme. This is a classic Main Menu skin for Aston 1.9.1
Themes.
Be careful, when selecting the size of Main Menu items: too large
buttons can make your Theme look bloated. At the same time, too small
buttons will bring you to navigation troubles. Dmitry Prosvirnin (the
designer of Gladiators Software) has found a cute solution in his
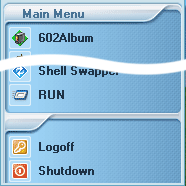
"Regeneration" Theme. He used menu items with a small height.
That helped him to make a small menu where all the items are perfectly
visible:

Dmitry Prosvirnin's compact menu
Surely, no icons can be displayed in such a way, but you can
"fix" this disadvantage by using the minimum height of menu items
set to 16px. This won't enlarge your menu a lot, but will make it look
prettier.
Note: Try to avoid using bloated menus with big items
and control the size (dimentions) of your images.
With the implementation of footer element, 3PIC support and glass for
Main Menu elements you're mostly limited by your imagination and Menu's
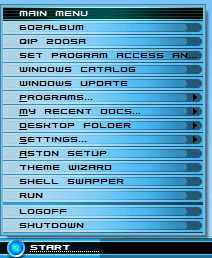
rectangular form:

Fragment of "My Corona" Theme mockup by
Smanic: it uses most of new features of Aston 1.9.2
![]()